
Бесплатный материал
Расширения Google Chrome для веб-дизайнеров

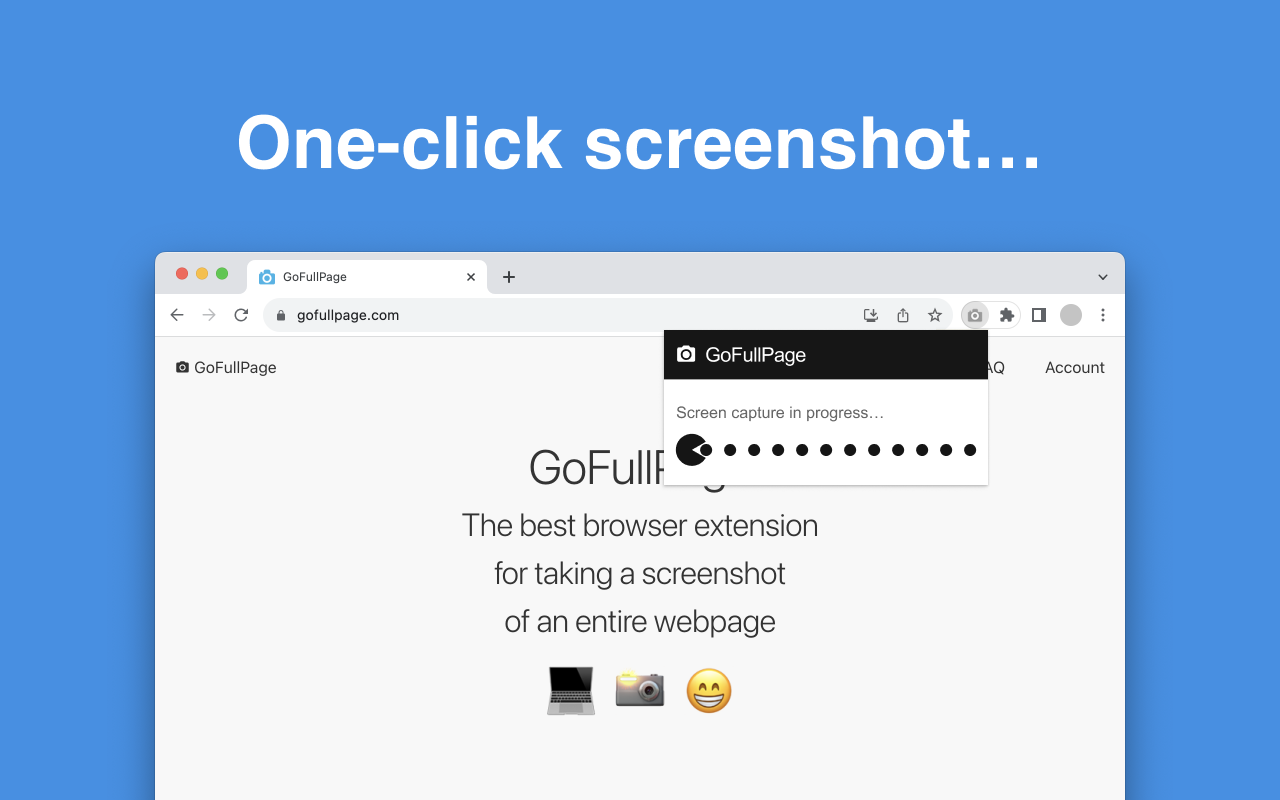
GoFullPage - Full Page Screen Capture
 Расширение для создания скриншота любой страницы в полном размере по всей длине + возможность скачать в png и pdf форматах. Чаще всего использую на этапе подготовки первой презентации для клиента с аудитом его сайта, удобно заскринить одной кнопкой всё и сразу. Также это отличный инструмент для сбора референсов и новых концепций с разных сайтов. Эти скриншоты собираются в одном файле фигмы, где если я нахожу какую-то интересную анимацию, то помечаю это в комментариях инструментом Add comment.
Расширение для создания скриншота любой страницы в полном размере по всей длине + возможность скачать в png и pdf форматах. Чаще всего использую на этапе подготовки первой презентации для клиента с аудитом его сайта, удобно заскринить одной кнопкой всё и сразу. Также это отличный инструмент для сбора референсов и новых концепций с разных сайтов. Эти скриншоты собираются в одном файле фигмы, где если я нахожу какую-то интересную анимацию, то помечаю это в комментариях инструментом Add comment.
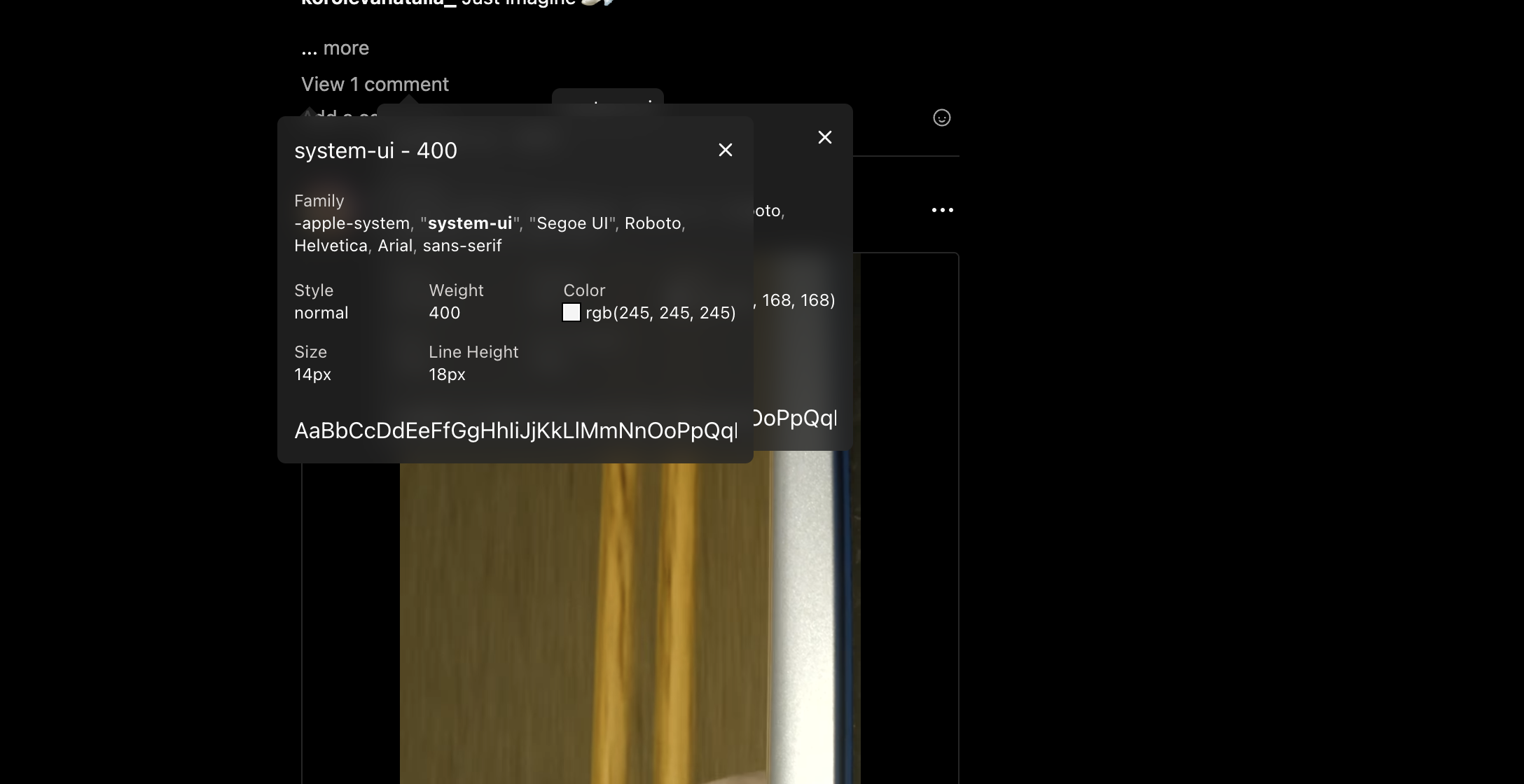
WhatFont
 Расширение для определения шрифта на любом сайте. Благодаря ему возможно посмотреть размер, вид гарнитуры, начертание и даже кернинг. Но работает не всегда - если сайт использует вместо текста пнг картинку или поверх текста технически что-то положено поверх, то этот плагин не достанет до текста. Также он не считает текст, если он нарисован вручную и не является шрифтом.
Расширение для определения шрифта на любом сайте. Благодаря ему возможно посмотреть размер, вид гарнитуры, начертание и даже кернинг. Но работает не всегда - если сайт использует вместо текста пнг картинку или поверх текста технически что-то положено поверх, то этот плагин не достанет до текста. Также он не считает текст, если он нарисован вручную и не является шрифтом.
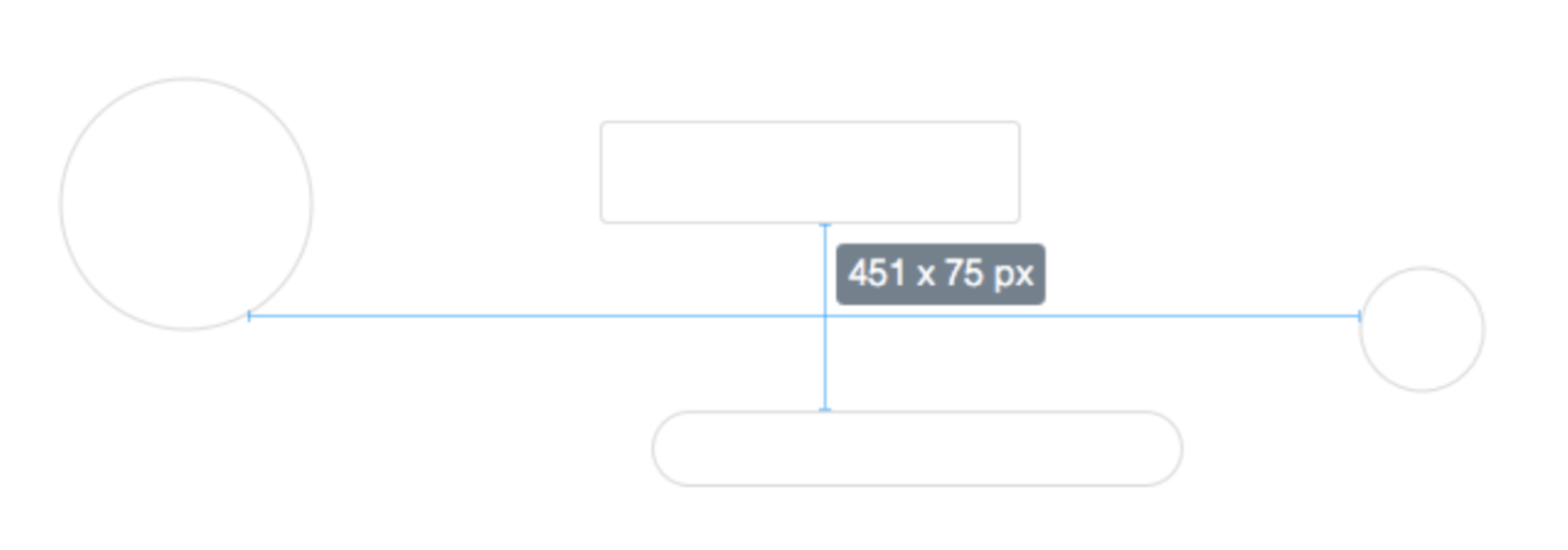
Dimensions
 Расширение для измерения расстояний между элементами на странице. Может быть полезно для того, чтобы посмотреть систему расстояний, которая используется на определенном сайте, может быть полезно поначалу, когда не понимаешь как и строить интерфейс и что для этого нужно.
Расширение для измерения расстояний между элементами на странице. Может быть полезно для того, чтобы посмотреть систему расстояний, которая используется на определенном сайте, может быть полезно поначалу, когда не понимаешь как и строить интерфейс и что для этого нужно.
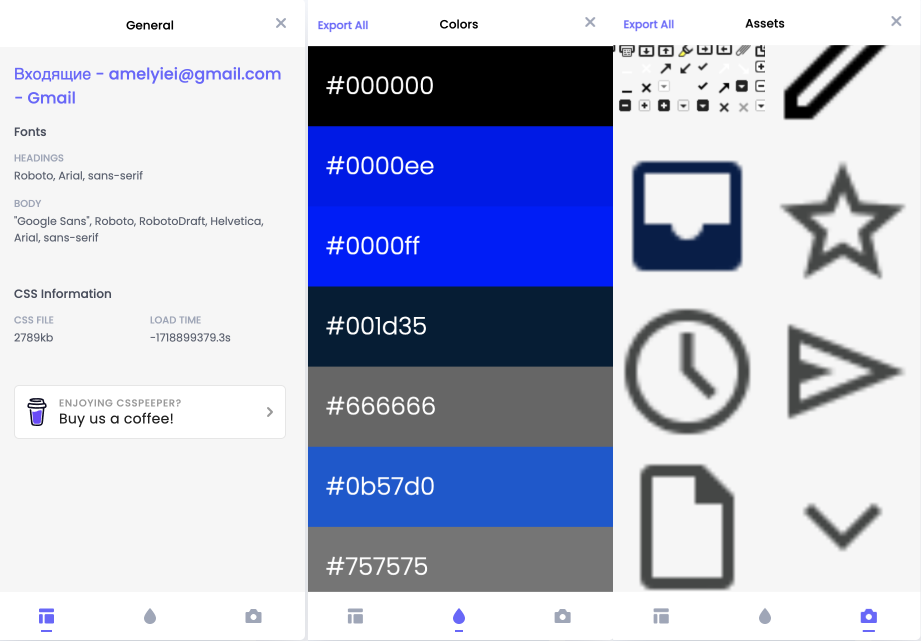
CSS Peeper
 Просто незаменимый плагин в работе, помогает сразу увидеть цветовую схему сайта, какие используются цвета, а что самое главное и одно из преимуществ - это скачать все нужные логотипы с сайта, чтобы дополнительно не запрашивать у клиента. Приятным дополнением этой функции - скачивание иконок и всех векторных элементов, что нам предоставит сайт, пнг в этом же числе, в третьей вкладке с assest хранятся все визуальный изображения, используемые на сайте.
Просто незаменимый плагин в работе, помогает сразу увидеть цветовую схему сайта, какие используются цвета, а что самое главное и одно из преимуществ - это скачать все нужные логотипы с сайта, чтобы дополнительно не запрашивать у клиента. Приятным дополнением этой функции - скачивание иконок и всех векторных элементов, что нам предоставит сайт, пнг в этом же числе, в третьей вкладке с assest хранятся все визуальный изображения, используемые на сайте.
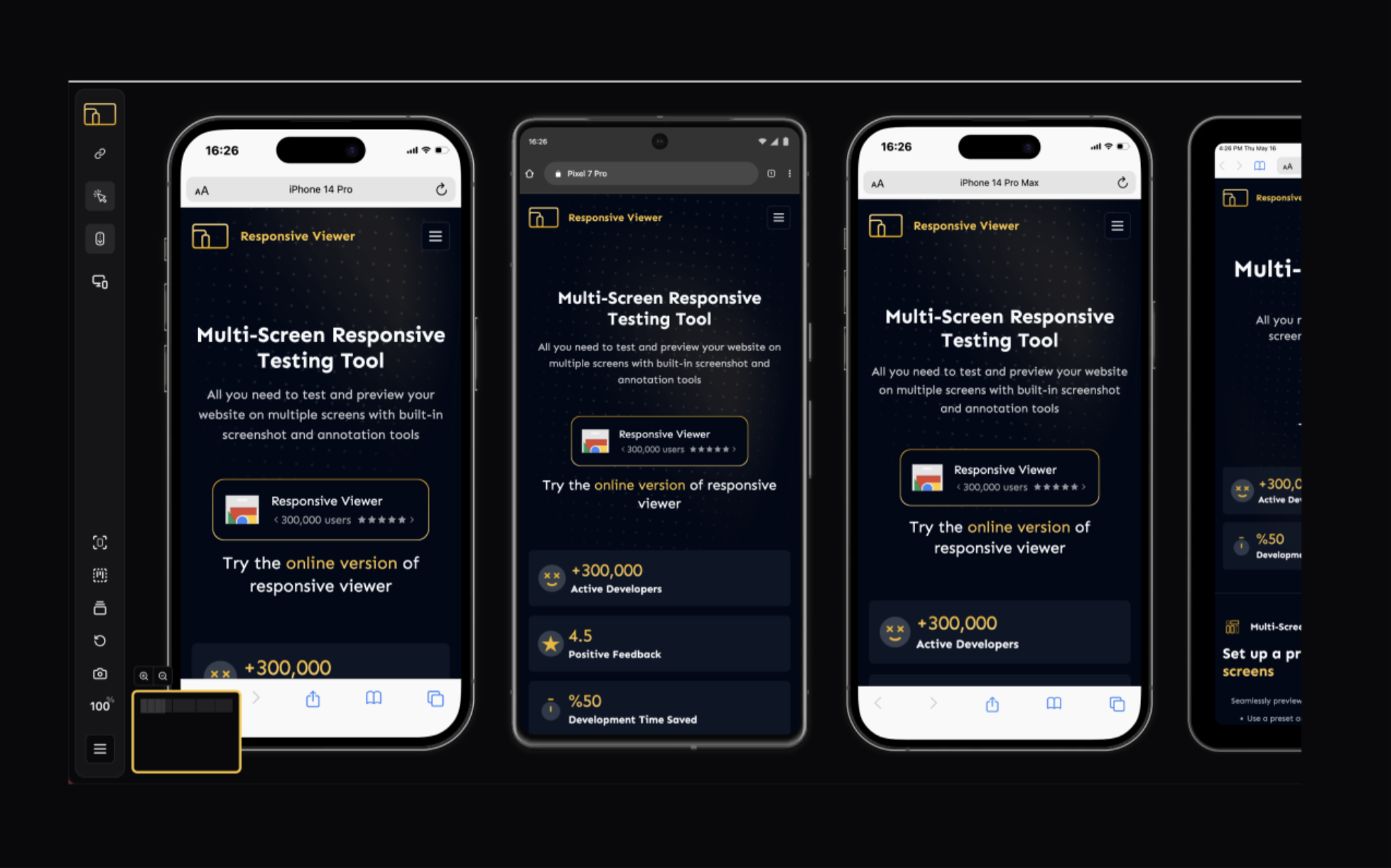
Responsive Viewer
 Если вас не устраивает обычная панель просмотра и функция в браузере Inspect, то этот инструмент позволяет посмотреть как будет отображаться сайт на разных устройствах. Чем это полезно дизайнеру, который не занимается вертской? Посмотреть, как адаптированы элементы для мобильных устройств и наглядно ощутить различия между девайсами
Если вас не устраивает обычная панель просмотра и функция в браузере Inspect, то этот инструмент позволяет посмотреть как будет отображаться сайт на разных устройствах. Чем это полезно дизайнеру, который не занимается вертской? Посмотреть, как адаптированы элементы для мобильных устройств и наглядно ощутить различия между девайсами